Rich text
The Rich Text control allows you to display formatted text in your report. It can represent static or dynamic text, or both. You can load content to the Rich Text from an external TXT or RTF file (which can also contain images) and then format any part of it. The formatting options include font face, styles and sizes, and color.

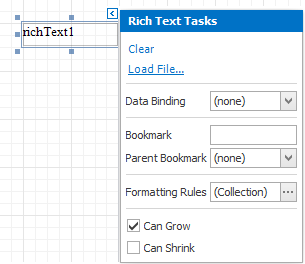
Content from an external TXT or RTF file can be loaded to this control via its Smart Tag.

In the Property Grid, the Rich Text control's properties are divided into the following groups.
Appearance
| Property | Description |
|---|---|
| Background Color | Specifies the background color for the control. |
| Borders, Border Color, Border Dash Style and Border Width | Specify border settings for the control. |
| Font | Specifies the font settings for the control. |
| Foreground Color | Specifies the text color for the control. |
| Formatting Rules | Opens the Formatting Rules Editor allowing you to choose which rules should be applied to the control during report generation, and define the precedence of the applied rules. To learn more on this, see Conditionally change a control's appearance. |
| Padding | Specifies indent values which are used to render the contents of the control. |
| Style Priority | Allows you to define the priority of various style elements (such as background color, border color, etc.). For more information on style inheritance, see Understand styles concepts. |
| Styles | This property allows you to define odd and even styles for the control, as well as to assign an existing style to the control (or a newly created one). For more information on style inheritance, see Understand styles concepts. |
Behavior
| Property | Description |
|---|---|
| Anchor Horizontally |
Specifies the horizontal anchoring style of the control, so that after page rendering it stays attached to the left control, right control, or both. Note that if the Anchor Horizontally property is set, the Can Grow and Can Shrink properties (see below) values are ignored, and don't participate in calculating a final height value of this control. |
| Anchor Vertically |
Specifies the vertical anchoring style of the control, so that after page rendering it stays attached to the top control, bottom control, or both. The property setting is useful for data-bound controls located between upper and lower controls, which are allowed to resize depending on their contents. Note that if the Anchor Vertically property is set to Bottom or Both, the Can Grow and Can Shrink properties (see below) values are ignored, and don't participate in calculating a final height value of this control. |
| Can Grow | When this property is set to Yes, the control's height can be automatically increased, if required, to display the text. If there are other controls below the current control, they will be pushed down to prevent them from overlapping. Note that if a control overlaps the growing rich text by even one pixel, it will not be pushed down by the growing rich text. |
| Can Shrink | When this property is set to Yes, and the text does not completely fill a rich text, then the control's height will be decreased to the height of its text. If there are other controls below the current one, they will be moved up to fill the gap. Note that if a control overlaps the shrinking rich text by even one pixel, it will not be pushed up by the shrinking rich text. |
| Keep Together | Specifies whether the contents of the control can be horizontally split across pages. In other words, if the control occupies more space than remains on the page, this property specifies whether this control should be split between the current page and the next, or whether it will be printed entirely on the next page. This property is in effect only when the control's content does not fit on the current page. If it does not fit on the next page either, then the control will be split despite this property's value. |
| Process Duplicates Mode | Determines the control's behavior when its data source contains consecutive repeating records. They can be processed as is (when the property is set to Leave), suppressed except for the first entry (Suppress) and suppressed with the blank space printed instead of the repeated records (Suppress and Shrink). |
| Process Duplicates Target | Specifies whether to process duplicate values of the XRControl.Text, or XRControl.Tag property. |
| Process Null Values | Determines whether to process Null (blank) values if they appear in the control's data source. They can be processed as is (when the property is set to Leave), suppressed (Suppress) and suppressed with the blank space printed instead of the blank records (Suppress and Shrink). |
| Scripts | This property contains events, which you can handle with the required scripts. For more information on scripting, see Handle events via scripts. |
| Visible | Specifies whether the control should be visible in Print Preview. |
Data
| Property | Description |
|---|---|
| (Data Bindings) | This property allows you to bind some of the control's properties (Bookmark, NavigateURL, RTF and Tag) to a data field obtained from the report's data source, and to apply a format string to it. |
| Lines | Provides access to the Text property of the control, allowing you to input multiple lines of static text. |
| Null Value Text | Determines the text that is displayed if the label is bound to an empty data field. |
| Tag |
This property allows you to add some additional information to the control; for example its id, by which it can then be accessible via scripts. The Tag property can be bound to a data field obtained from the data source. To do this, expand the (Data Bindings) property, and in the Tag.Binding drop-down selector, select the required data field. |
| Text |
Allows you to define a line of static text to be displayed. To type several lines of text, use the Lines property. Note that when the control is selected in the designer, you may simply start typing the text, and it will be automatically entered into the in-place editor.
The Rtf property (instead of Text) can be bound to a data field obtained from the data source. To do this, expand the (Data Bindings) property and in the Rtf.Binding drop-down selector, select the required data field. |
Design
| Property | Description |
|---|---|
| (Name) | Determines a control's name, by which it can be accessed in the Report Explorer, Property Grid or via scripts. |
Layout
| Property | Description |
|---|---|
| Location | Specifies the control's location, in report measurement units. |
| Size | Specifies the control's size, in report measurement units. |
| Snap Line Margin | Specifies the margin (in report measurement units), which is to be preserved around the control when it is aligned using Snap Lines, or when other controls are aligned next to it. |
Navigation
| Property | Description |
|---|---|
| Bookmark and Parent Bookmark |
These properties are intended for the creation of a hierarchical structure within a report, called a document map. For an explanation and help, see Add bookmarks. The Bookmark property can be bound to a data field obtained from the data source. To do this, expand the (Data Bindings) property and in the Bookmark.Binding drop-down selector, select the required data field. |
| Navigate URL and Target |
Use the Navigate URL property to specify a URL for web browser navigation when a user clicks on the control. The web browser displays a page in a window or a frame as specified by the Target property. Note that a URL should have an appropriate prefix (e.g. "http://"). You can create cross-references within the report by assigning the name of the target control to the Navigate URL property, and setting the Target property to "_self". For more information, see Create hyperlinks. The Navigate URL property can be bound to a data field obtained from the data source. To do this, expand the (Data Bindings) property, and in the Navigate URL.Binding drop-down selector, select the required data field. |